Program
<!DOCTYPE html>
<html>
<head>
<title>Calculator Program</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<style>
body {
background: white;
}
* {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
.calulator {
width: 50%;
margin: 0 auto;
height: auto;
background: green;
padding: 10px;
}
@media only screen and (max-width: 600px) {
.calulator {
width: 100%;
margin: 0 auto;
height: auto;
background: green;
padding: 10px;
}
}
.answer {
width: 100%;
padding: 10px;
font-size: 22px;
font-height: bold;
margin: 10px 0px;
border-radius: 5px;
}
.sumbtn {
width: 20%;
padding: 10px;
margin: 5px;
font-size: 22px;
font-height: bold;
border-radius: 5px;
}
.colrow {
width: 100%;
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<div class="calulator">
<form name ="cal">
<input type="text" class="answer" name ="resbox">
<div class="colrow">
<input type="button" class="sumbtn" value ="CS" onclick ="cal.resbox.value=''">
<input type="button" class="sumbtn" value ="%" onclick ="cal.resbox.value+='%'">
<input type="button" class="sumbtn" value ="/" onclick ="cal.resbox.value+='/'">
<input type="button" class="sumbtn" value ="«" onclick ="cal.resbox.value=cal.resbox.value.slice(0, cal.resbox.value.length-1);">
</div>
<div class="colrow">
<input type="button" class="sumbtn" value ="7" onclick ="cal.resbox.value+='7'">
<input type="button" class="sumbtn" value ="8" onclick ="cal.resbox.value+='8'">
<input type="button" class="sumbtn" value ="9" onclick ="cal.resbox.value+='9'">
<input type="button" class="sumbtn" value ="+" onclick ="cal.resbox.value+='+'">
</div>
<div class="colrow">
<input type="button" class="sumbtn" value ="4" onclick ="cal.resbox.value+='4'">
<input type="button" class="sumbtn" value ="5" onclick ="cal.resbox.value+='5'">
<input type="button" class="sumbtn" value ="6" onclick ="cal.resbox.value+='6'">
<input type="button" class="sumbtn" value ="-" onclick ="cal.resbox.value+='-'">
</div>
<div class="colrow">
<input type="button" class="sumbtn" value ="1" onclick ="cal.resbox.value+='1'">
<input type="button" class="sumbtn" value ="2" onclick ="cal.resbox.value+='2'">
<input type="button" class="sumbtn" value ="3" onclick ="cal.resbox.value+='3'">
<input type="button" class="sumbtn" value ="*" onclick ="cal.resbox.value+='*'">
</div>
<div class="colrow">
<input type="button" class="sumbtn" value ="0" onclick ="cal.resbox.value+='0'">
<input type="button" class="sumbtn" value ="00" onclick ="cal.resbox.value+='00'">
<input type="button" class="sumbtn" value ="." onclick ="cal.resbox.value+='.'">
<input type="button" class="sumbtn" value ="=" onclick ="cal.resbox.value =eval(cal.resbox.value)">
</div>
</form>
</div>
</body>
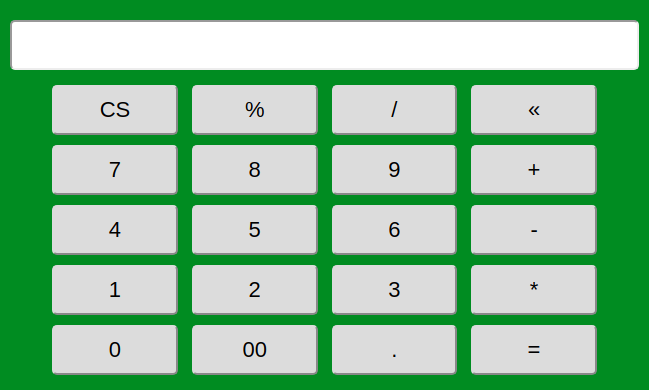
</html>Output Image
Demo
(Visited 432 times, 1 visits today)
Written by: